Markdown Slides [EN]
Adolfo Sanz De Diego
@asanzdiego
About
What is it?
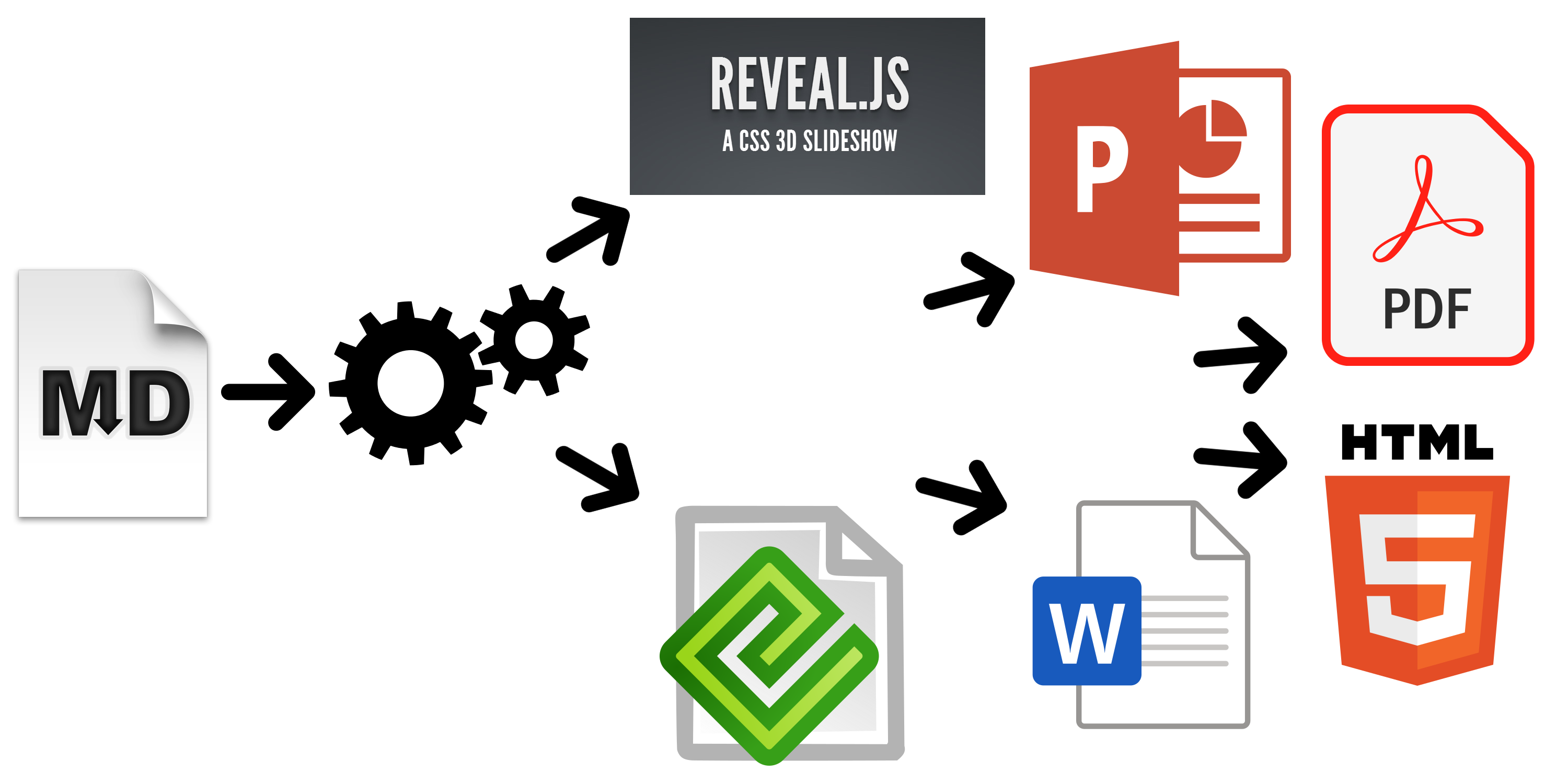
MarkdownSlides is a Reveal.js and PDF slides generator from MARKDOWN files, that also generate HTML, EPUB and DOCX documents.
The idea is that from a same MARKDOWN file we can get slides and books without worrying about style, just worrying about content.

Samples (I)
- From a MARKDOWN file generate:
Samples (I)
- From this same MARKDOWN file “plus” files can be generated:
Contributors
- Cesar Seoane: https://github.com/cesarseoane
- Rubén Gómez García: https://github.com/kaneproject
- Raul Jimenez Ortega: https://github.com/hhkaos
- Pablo J. Triviño: https://twitter.com/p_trivino
- Marcos Chavarría: https://twitter.com/chavarria1991
Licence
- This work is licensed under a:
- The program source code are licensed under a:
Instalation
Dependencies
Requirements
Now, only works in Linux (may be on MacOS)
It can works with Docker, but is in beta.
Download
Docker
Your installation with docker is still under testing.
Any feedback is welcome.
Building docker image
- It will be at dockerhub soon:
$ docker build -t asanzdiego/markdownslides .Launch the container
- Launch the container:
docker run -it -v "${PWD}":/home/markdownslides-master/"${PWD##*/}" \
asanzdiego/markdownslides ./build.sh [clean] [mode] [folder]How to use
Creation
First copy the doc folder and rename it as you like. It is important to rename it to prevent errors.
Create the md files that you want to generate in the md folder. The md files are Markdown files which are nothing more than plain text files with extension md, and a lightweight markup (we should know it but it is very simple).
Imports (I)
- We can add a file with @import import/NOMBRE_FICHERO [startLine=NUMERO] [endLine=NUMERO] [showNumberLines]
Firt example:
@import import/import-2.md- Line 1 of import-2.md
- Line 2 of import-2.md
- Line 3 of import-2.md
- Line 4 of import-2.md
Imports (II)
Second example:
@import import/import-1.md endLine=4- Line 1 of import-1.md
- Line 2 of import-1.md
- Line 3 of import-1.md
- Line 4 of import-1.md
Imports (III)
Third example:
@import import/import-1.md startLine=6- Line 1 of import-2.md
- Line 2 of import-2.md
- Line 3 of import-2.md
- Line 4 of import-2.mdImports (IV)
Fourth example:
@import import/import-1.md startLine=2 endLine=3 showNumberLines2 - Line 2 of import-1.md
3 - Line 3 of import-1.mdNotes
- We can add notes that will be visible in book mode or if you press the letter ‘s’ on the slides with @start-notes and @end-notes.
@start-notes
This is only visible in book mode or if you press 's' on the slides.
@end-notesPlus notes
- We can create notes with @plus that will be only visible in “plus” files as long as in the build.properties we have GENERATE_PLUS_VERSION=‘yes’
@plus the lines below will only be available in the plus version
@plus @import import/import-2.mdthe lines below will only be available in the plus version
- Line 1 of import-2.md
- Line 2 of import-2.md
- Line 3 of import-2.md
- Line 4 of import-2.md
MathJax
- We can use the MathJax lib.
So this:
$$x = {-b \pm \sqrt{b^2-4ac}}.$$Will be converted to:
\[x = {-b \pm \sqrt{b^2-4ac}}.\]
Code
Levels
- You can have as many levels as you want. Example:
# Level 1 (on slides and book)
## Level 2 (on slides and book)
## Level 3 (in book but stays level 2 in slides)But only in books. In slides you can only have 2 levels.
Numbering
- You can name several slides with (I), (II), etc. But only the first one will be exported to the book. Example:
## Foo Bar (I)
## Foo Bar (II)In the book will be:
## Foo BarConfiguration (I)
We can configure the files that we want to generate from the file build.properties
Configuration (II)
We can also configure some other stufs from the file build.properties
Configuración (III)
We can also configure some other stufs aboout reveal.js from the file build.properties
#THEME='black|white|league|sky|beige|simple|serif|blood|night|moon|solarized'
REVEAL_JS_THEME='beige'
REVEAL_JS_SHOW_TITLE_FOOTER='yes'
REVEAL_JS_DEFAULT_TITLE_FOOTER='yes'
REVEAL_JS_TITLE_FOOTER="'MarkdownSlides by @asanzdiego :-)'"
REVEAL_JS_SHOW_MENU='yes'
REVEAL_JS_SHOW_CHALKBOARD='yes'
REVEAL_JS_ONLINE='no'Build
- In the root folder you have to execute:
[mode] can take the next values: min, med o máx.
[folder] folder wher to find the md files. If no folder name, it will convert all md files of all the folders.
Releases notes
Release 1.0 (I)
- Export slides to:
- reveal-slides
- reveal-slides-pdf
- beamer-slides
- deck-slides
Release 1.0 (II)
- Export books to:
- html-book
- docx-book
- odt-book
- pdf-book
Release 1.0 (III)
- Added generation modes ‘min’, ‘med’ and ‘max’.
- Automatic download the external libraries.
- Numbering (I), (II), (III) …
Release 2.0 (I)
- Export slides to:
- reveal-slides
- reveal-slides-pdf
- reveal-slides-online
Release 2.0 (II)
- Export books to:
- html-book
- docx-book
- epub-book
Release 2.0 (III)
- Deprecated:
- beamer-slides
- deck-slides
- odt-book
- pdf-book
Release 2.0 (III)
- Added menu thanks to Raul Jimenez Ortega.
- Added dockerfile thanks to Rubén Gómez García.
- Clean zip files from libraries thanks to Cesar Seoane.
- Added type ‘online’ thanks to Cesar Seoane.
- Fixed bug HTTPS images thanks to Cesar Seoane.
- Loading the online libraries with HTTPS thanks to Cesar Seoane.
- Configuration PDF resolution thanks to Cesar Seoane.
Release 2.0 (IV)
- New format ‘epub’.
- Added ‘bash strict mode’.
- Added ‘build.properties’ to configure file generation.
- Added the command ‘clean’ to clean the lib folder.
- Download a specific version of external library.
- Added notes only visible in book mode or if you press ‘s’ on the slides.
- Normalization of images in slides.
Release 3.0
Release 4.0
- Fix some bugs.
- Add bookmarks to the slides.
- Improve file names.
- Add MathJax/ lib thanks to Pablo J. Triviño.
Release 5.0
- Clean the code.
- Fixed some bugs.
- Removed the command ‘clean’ to clean the lib folder because it can be done via properties file.
- Added again the option to export to PDF in book format.
- Added the possibility to import files or fragments from an external file.
- Added the plugin chalkboard thanks to Marcos Chavarría.
- Added the possibility to create a ‘plus’ version with extra information in slides and books.
Release 6.0
- Added the possibility to export to PowerPoint.
- Updated all the libraries to the latest version.
- Updated the templates.
- Updated the Dockerfile.
Release 6.*
- New image of MarkdownSlides.
- Added Bootstrap to the html template.
- Added the DEFAULT_BUILD property.
- Minor changes.
Release 7.0
- Updated all the libraries to the latest version.
- Updated the templates.
- Updated the Dockerfile.
Release 7.*
- Minor changes.
![Adolfo Sanz De Diego]() Author
Author
Adolfo Sanz De Diego
I started developing web applications until I transitioned into teaching.
Currently, I am the Head of the Educational Platforms Service at the Digitalization Department of the Community of Madrid.
I collaborate as a teacher at the University of Alcalá and as a trainer at Pronoide.
Some projects
![Hackathon Lovers]() Hackathon
Lovers: a group created for entrepreneurs and developers who loves
hackathons.
Hackathon
Lovers: a group created for entrepreneurs and developers who loves
hackathons.Password Manager Generator: an online password manager.
Extension of Password Manager Generator: an extension for browsers of Password Manager Generator.
MarkdownSlides: a script to create slides from MD files.
Where to find me?
- My nick: asanzdiego
- Blog: asanzdiego.com
- GitHub: github.com/asanzdiego
- Twitter: twitter.com/asanzdiego
- LinkedIn: linkedin.com/in/asanzdiego
 Author
Author