2.1 Esto no es la web

Empecé desarrollando aplicaciones web, hasta que di el salto a la docencia.
Actualmente soy Asesor Técnico Docente en el servicio TIC de la D.G de Infraestructuras y Servicios de la Consejería de Educación, Juventud y Deporte de la Comunidad de Madrid.
Además colaboro como formador especializado en tecnologías de desarrollo.
Hackathon Lovers http://hackathonlovers.com: un grupo creado para emprendedores y desarrolladores amantes de los hackathones.
Password Manager Generator http://pasmangen.github.io: un gestor de contraseñas online.
MarkdownSlides https://github.com/asanzdiego/markdownslides: un script para crear slides a partir de ficheros MD.
Mi nick: asanzdiego









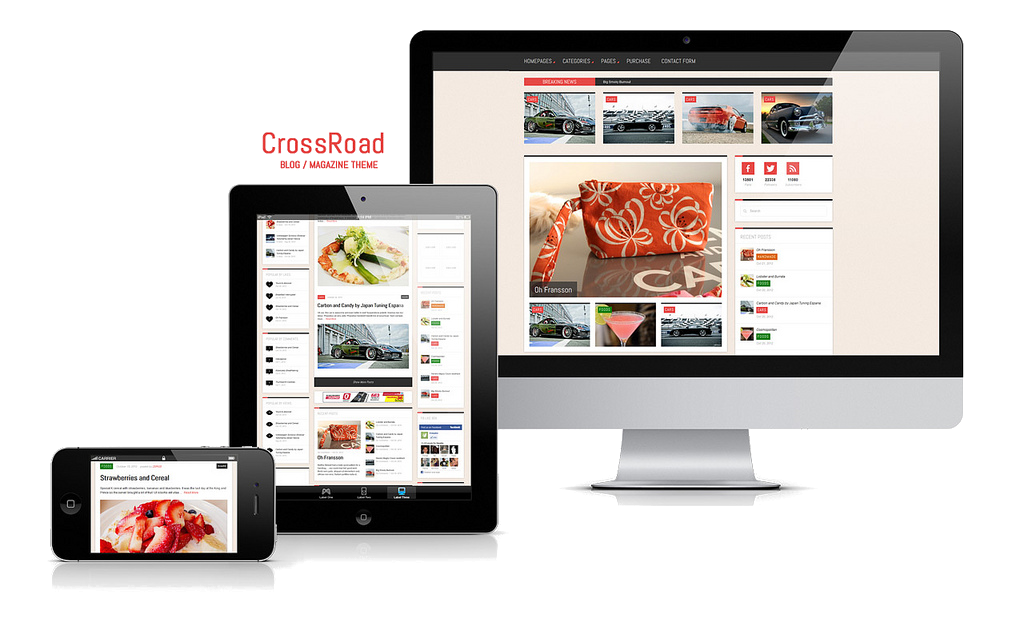
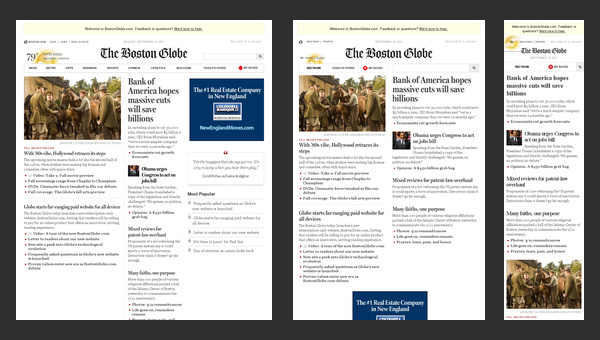
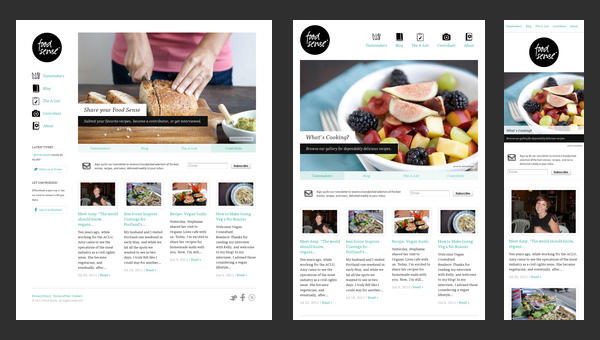
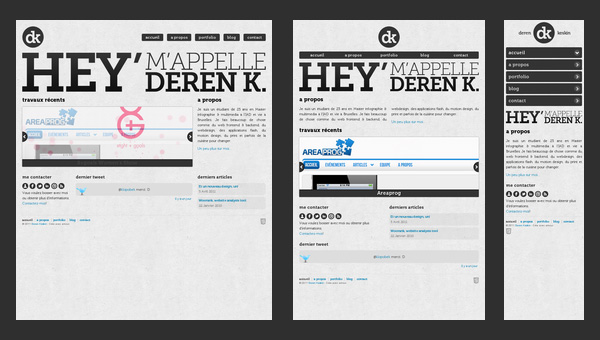
Reducción de costos. Pues no hay que hacer varias versiones de una misma página.
Eficiencia en la actualización. El sitio solo se debe actualizar una vez y se ve reflejada en todas las plataformas.
Mejora la usabilidad. El usuario va a tener experiencias de usuario parecidas independientemente del dispositivo que esté usando en cada momento
Mejora el SEO. Según las Guidelines de Google el tener una web que se vea correctamente en móviles es un factor que tienen en cuenta a la hora de elaborar los rankings.
Impacto en el visitante. Esta tecnología por ser nueva genera impacto en las personas que la vean en acción, lo que permitirá asociar a la marca con creatividad e innovación.





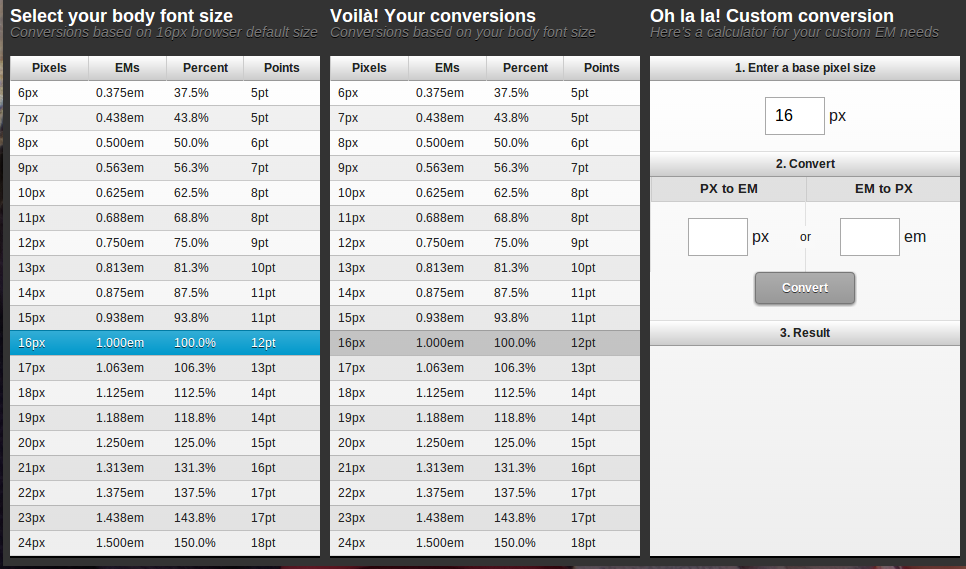
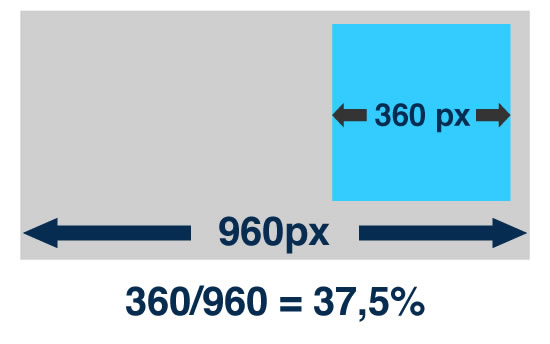
Formula: target ÷ context = result
Es recomendable indicar el cálculo realizado junto a la regla de CSS.

body {
font: 13px;
}
h1 {
font-size: 1.3846 em;
/* 18px/13px = 1.3846em */
}Importante: las medidas em se heredan, es decir, un elemento dentro de un elemento tomará como referencia el superior para calcular cuánto es un em.
Por ejemplo, si tenemos una caja donde hemos definido una fuente como 0.5em y dentro de esa caja otra con una fuente 0.25em, esta última fuente tendrá 1/4 de tamaño respecto a la 1/2 de tamaño de la fuente general.

<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">1</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">2</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">3</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">4</div>
</div><header>...</header>
<article>...</article>
<aside>...</aside>@column-width: 60;
@gutter-width: 20;
@columns: 12;
header { .column(12); }
article { .column(9); }
aside { .column(3); }
@media (max-device-width: 960px) {
article { .column(12); }
aside { .column(12); }
}img {
max-width:400px;
}img {
width:100%;
}img {
max-width:100%;
}img {
width:100%;
max-width:400px;
}.background-fluid {
width: 100%;
background-image:
url(img/water.jpg);
background-size: cover;
}La etiqueta meta para el viewport fue introducida por Apple en Safari para móviles en el año 2007, para ayudar a los desarrolladores a mejorar la presentación de sus aplicaciones web en un iPhone.
Hoy en día ha sido ampliamente adoptada por el resto de navegadores móviles, convirtiéndose en un estándar de facto.
Al fijar el ancho (width) o alto (height) del viewport, podemos usar un número fijo de pixeles (ej: 320px, 480px, etc) o usar dos constantes, device-width y device-height respectivamente.
Se considera una buena práctica configurar el viewport con device-width y device-height, en lugar de utilizar un ancho o alto fijo.
La propiedad initial-scale controla el nivel de zoom inicial al cargarse la página.
Las propiedades maximum-scale, minimum-scale controlan el nivel máximo y mínimo de zoom que se le va a permitir usar al usuario.
La propiedad user-scalable [yes|no] controlan si el usuario puede o no hacer zoom sobre la página.
<meta name="viewport"
content="width=device-width,
initial-scale=1,
user-scalable=yes">Un Media Query no sólo nos permite seleccionar el tipo de medio (all, braille, print, proyection, screen, tty, tv, etc.), sino además consultar otras características sobre el dispositivo que esta mostrando la página.
<link rel="stylesheet"
type="text/css"
media="all and (min-width: 480px)"
href="tablet.css" />
<!-- tablet.css es un CSS con reglas para cuando el área de visualización sea mayor que 480px -->@media all and (min-width: 480px) {
/* aquí poner las reglas CSS
para cuando el área de visualización
sea mayor que 480px*/
}@import url("tablet.css")
all and (min-width: 480px);
/* tablet.css es un CSS con reglas
para cuando el área de visualización
sea mayor que 480px */
}@media tv
and (min-width: 700px)
and (orientation: landscape) {
/* reglas que queremos que
se apliquen para televisiones
con áreas de visualización
mayores de 700px siempre que
la pantalla esté en
modo landscape */
}Se pueden combinar múltiples Media Queries separados por comas en una lista, de tal forma que si alguna de las Media Queries devuelve true, todo la sentencia devolverá true.
Esto es equivalente a un operador or.
Cada Media Query separado por comas en la lista se trata individualmente.
@media tv,
(min-width: 700px),
(orientation: landscape) {
/* reglas que queremos que
se apliquen para televisiones,
o para dispositivos con áreas
de visualización mayores
de 700px, o cuando la pantalla
está en modo landscape */
}Se utiliza para negar un Media Query completo.
No se puede negar una característica individualmente, si no solamente el Media Query completo.
@media not tv and max-width(800px),
not screen and max-width(400px) {
/* reglas que queremos que
se apliquen para dispositivos
que no sean ni televisiones
con áreas de visualización
menores de 800px, ni pantallas
con áreas de visualización
menores de 400px */
}@media not (tv and max-width(800px)),
not (screen and max-width(400px)) {
...
}Características que hacen referencia al área de visualización:
Características que hacen referencia a la pantalla del dispositivo:
Otras características:
A casi todas las características se les puede adjuntar los prefijos min- y max-
De hecho lo habitual es usar dichos prefijos.

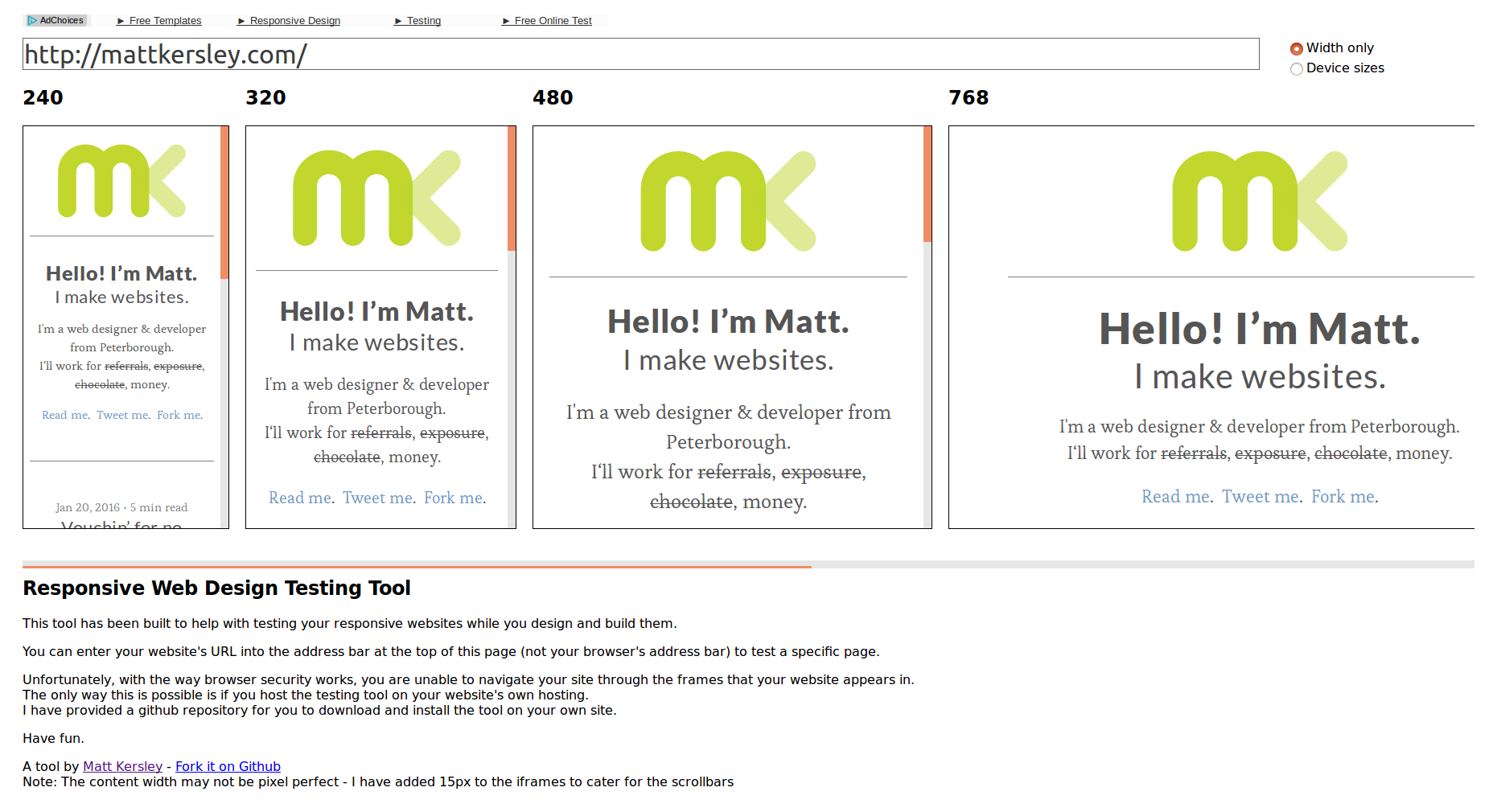
@media all and (max-width: 320px) {
/* Estilos para anchos
menores a 320px */
}
@media all and (max-width: 768px) {
/* Estilos para anchos
menores a 768px */
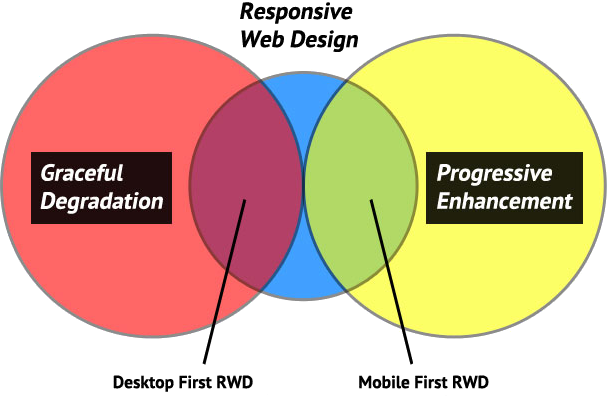
}Los Media Query no están soportados por todos los móviles.
La versión móvil termina siendo una versión descafeinada de la web original.
@media all and (min-width: 320px) {
/* Estilos para anchos
superiores a 320px */
}
@media all and (min-width: 768px) {
/* Estilos para anchos
superiores a 768px */
}Funciona en móviles y/o navegadores antiguos que no soportan los Media Queries.
Normalmente la hoja de estilos resultante suele ser más sencilla que usando la otra vía.
Empezar por el móvil nos servirá para determinar de una manera más clara cual es el contenido realmente importante de nuestra web.
Lo mejor sería que los puntos de rotura que aplicamos en los Media Query, fueran en función de nuestro contenido, en vez de en función del tamaño del dispositivo más vendido.
La manera de hacerlo: ir cambiando poco a poco el ancho del navegador y donde la web se rompa, aplicar un Media Query.
/